ALPHABET SOUP - ILLUSTRATOR
This
brief requires me to produce an alphabet from the letterforms I produced in
response to the word I pulled out of the randomiser. Using illustrator we are
going to digitally produce a full alphabet from the letterforms. To help us
learn how the program works we do weekly illustrator workshop sessions with
Simon, who tells us about different techniques and tips.
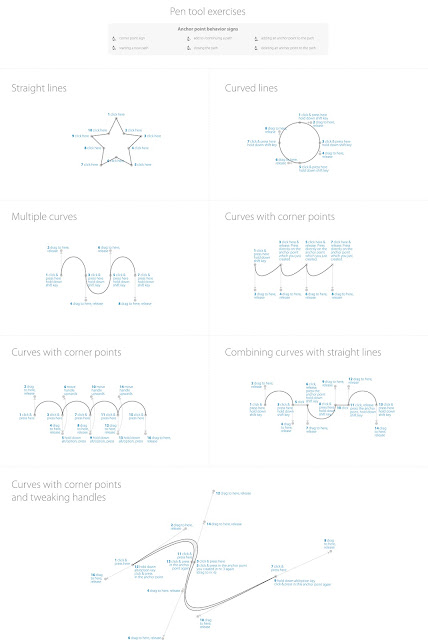
Pen tool exercise
Vector letterform exercise
Next,
Simon presented us with a quick sketch of the letter G that he had produced
before the session. Using the skills we had just learned we had to produce a
vector version of the letter.
After
creating my vector versions of the letterform using the pen tool we then had to
adjust and refine our letterform using the direct selection tool. With this
tool you can readjust points of your letterform or illustration, which is very
useful when you need to make changes to your work.
Pathfinder exercise
In
our next sessions the first exercise focused on using the pathfinder tool, we
had to reproduce the ‘G’ letterform that we looked at last week. Pathfinder is
a handy tool that allows you to combine, subtract and divide paths and shapes,
allowing you to save a lot of time. I found using the pathfinder tool much
easier and more convenient than just using the pen tool.
Manipulating existing type exercise
After
experimenting with the pathfinder tool Simon moved on to talk about how to
manipulate and adapt existing typefaces, something that happens regularly in
the design world. First I converted my chosen typeface into outlines, which
then enabled me to adjust the points of each letter. Using the direct selection
tool I could then adjust points of the typeface, this technique enables
designers to create new typefaces from a base font.
Stroke Exercise
In
this exercise we learned to adjust the width of strokes using the width tool,
this technique is really useful when producing illustration work. You can use the tool to adjust the width of
individual lines or shapes. Moreover, you can also choose the type of width
profile, which essentially changes the shape of the width of the line. Examples
can be seen below
Blend exercise
In
this exercise we looked at the blend tool, the blend tool takes two shapes and
blends them into each other using a range of different techniques. The tool
gives you control of how many steps this change takes place in, and the option
to change it to a colour gradient. Below is my experimentation with the tool.
In todays
session we used the skills that we have learnt in the last few workshops to
start digitally producing our alphabet. We were left to our own devices, and
had to decide what technique would work best when recreating our alphabets.
 |
| Scanned in letters from my alphabet. |
My
alphabet portrays sound waves, through a mixture of straight and waved
lines. Therefore, it uses a lot of
intricate lines, because of this I believe the best way to reproduce my
alphabet is to use the pen tool.
I
decided against scanning in my letterforms to work from as the lines are quite compressed,
so it would have been hard to follow when replicating each letter. Instead, I
downloaded ‘Gabo Drive’ the same typeface that I used as a base when creating
the type. I want the lines that run off each letter to meet when used at a
typeface. Therefore I set guides up to help me accurately place each one. I
then started re-creating my typeface digitally, images of this process can be
seen below.
 |
| Setting up the guides. |
 |
| I used the pen tool to form the waved lines. |














































No comments:
Post a Comment