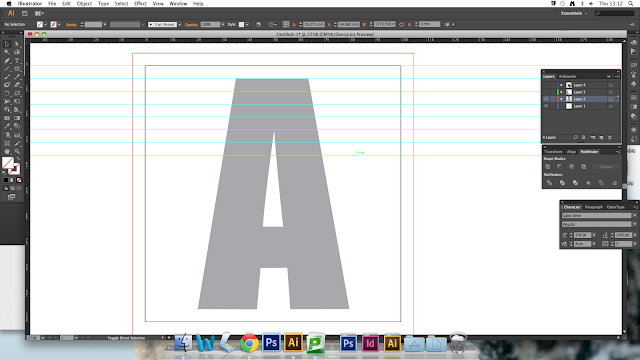
Finished letter A.
I used the same technique when producing the second letter,
using the same guides to ensure the letter lines would meet up when used as a
font. However, when I placed the two completed letters together I encountered a
problem.
Finished letter B
The image above shows my first
two digital letters placed next to each other. As you can see the lines of the
letters do not match up despite using the same guides when producing the letter
B. I am not sure why the lines do not match up; however, I need to reconsider
my method of production. I will experiment with new ways creating the letters
so when used as a font the lines match up.
To overcome the problem I encountered with the lines not
matching up I decided to create the letters in one continuous line. I created a
document in Photoshop that measured 10cm x 260cm.

I set up guides marking the start and finish of each letters
space. Moreover, I set up horizontal guides for each line to run along.
Before I started producing my alphabet I had to change the
form of some letters, such as the ‘S’ which needed the beak of the letter
adjusting so that it was flat. Without this modification my method of
production would not work.
I
then started producing my alphabet, using the guides I created lines that
completed a small section of every letter, this process was repeated, each time
forming a new line, until the letters were complete. For this image a removed
the guides so the whole letterform can be seen properly.
As
you can see, the letterforms are slightly illegible due to there being no
definable edge to each letter. Therefore, to make my alphabet more readable,
I decided to add an outline edge to each letter.
As soon as the edge was added the letters instantly became
more legible.
Below are images of the completed letterforms.
To
create the finished alphabet I had to cut up my line of letters, making each
letter individual. To do this I first created a document in Photoshop, with the
same dimensions as my first. I had to rasterise my vectors as I was unable to separate
the letterforms without doing this. I then used the rectangular marquee tool to
select each letter.
I created a new CYMK document that measured 10x10cm and then placed
each individual letterform in it. Therefor, I had a document with all of the
individual letters ready for composing my A1 outcome.
To
create my A1 poster I first laid out my individual letterforms in rows of four.
Making sure that they where all in line and evenly spaced. I continued this until
all the letters had been done, due to the number of letters in an alphabet
there were two letterforms left over, this was intentional. I plan to fill the
negative space with information regarding the brief, content and outcome of my alphabet.

I used guides to help me accurately position my rectangle.
The
aim of the information I am including on the poster is to give the audience a short
insight into the brief, and design choices that were made. It was mentioned in
one of the group criticisms that the concept of the poster was hard to immediately
understand. Therefore, I have included relevant information to help confused viewers
understand the concept. Not only does this help the audience, but it also gives
viewers a greater understanding of the project enabling them to criticise the
work on a deeper level.


With
my individual letterforms I also wanted to make a working typeface. I used a
font program called ‘Fontographer 5’ to create it. I had no experience working with this software, so creating the typeface enabled me to experiment with the program and its functions.
First, upon opening the program you are greeted by a window displaying all the glyphs beloning to a complete font. If I was creating a complete font I would need letterforms for each of these glyphs. When I selected the first letter a new window poped up, this is where you create your letterform.
This
is where I faced my first problem, Fontographer wouldn’t let me open my
letterforms straight out of Photoshop. I had previously converted them as
Photoshop EPS. files, as in the import section of the program EPS. files were
an option for importing. I specifically changed them so the program would be
able to open them however it did not.
I overcame this problem by directly pasting my letterforms onto the template later on Fontographer.
I then found the auto-trace tool, you can use this to trace the lines of your letterform. Using this tool i created my letterforms.
I then continued to repeat this technique for each letter of
my alphabet.
I
continued using the same technique to create each letterform, there were no
problems until I reached the letter ‘E’. This is where I encountered my second
problem, the auto-trace tool would not trace the template because the paths
were too complicated. I tried to resolve the problem but due to my lack of
knowledge of the program and tightness of time I had to move on.
I
used the metric window to test the kerning and size of each letterform, doing
this enabled me to see imperfections and parts of the font that needed
adjusting. I found that a lot of the lines did not match up with the letter
next to it, this was one of my main aims of the typeface and vital to its
visual quality. I started tediously adjusting points of each letterform to try
and achieve a higher degree of accuracy.
Moreover, I faced another problem when some paths developed
sections of block colour after auto-tracing. This was another problem I could
not overcome due to my lack of experience with the program.
Finally, after completing the letterforms that Fontographer
would auto-trace, I decided to place ‘A’ and ‘X’ together to see how accurately
the font was aligned. When in profile I noticed that the alignment of the two
letters was poor.
To
conclude, I attempted to create a working typeface using the program
Fontographer 5. I encountered many problems while I tried to create the font, and
due to a lack of knowledge of the program these problems could not be overcame.
This resulted with the incompletion of the typeface. I want to continue
experimenting with this program and improve my knowledge of how it works.
FINALS
|